React, a JavaScript library for creating interactive user interfaces(UIs) is getting more popular by developers all around the world. After learning React, how can we code a simple counter app in React?
Prerequisites
This article is for the developers stepping to the React.js library. I assume that the reader should be aware of the basic web development technologies such a:-
- HTML
- CSS
- Basics for JavaScript ES6
- Basics of React.js libray
What we will learn
Here we will discuss the basic terms and concepts of the React.js library. After completing this article, we will learn to code a simple counter app using the React.js library.
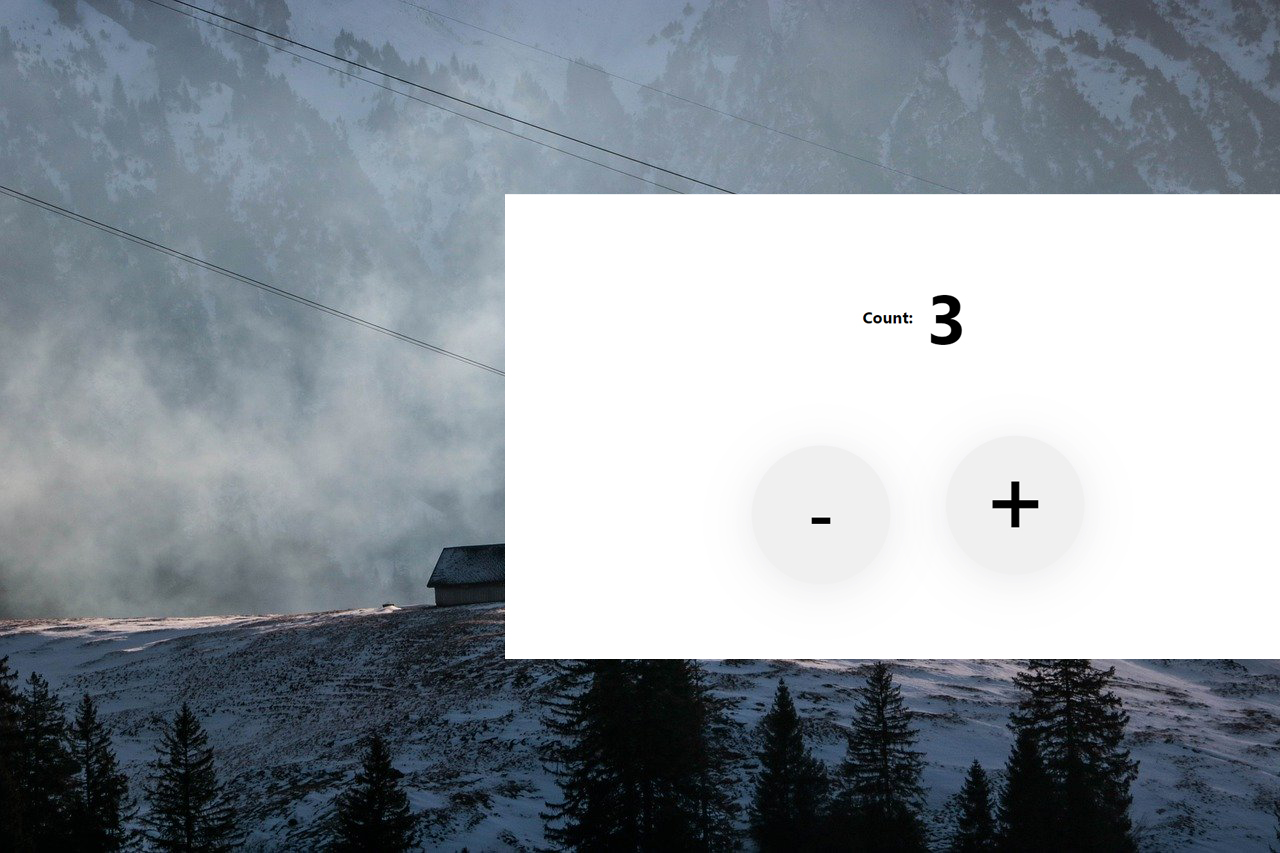
The workflow of the React counter app will be the same as below.

Basic terms and concepts in React
The advantage of choosing React to build the frontend is that the code can then be easily converted to React native. So Android and iOS applications for your website can be done.
React and React Native also has great community support because it is developed by the Facebook team. Facebook is also using React to build its frontend. It made React more trustable by developers.
Before forwarding, we need to understand some terms and concepts in React:-
1. Components – We do not have pages in a React app. It does only contain components. The react components are small reusable pieces of code that return a react element.
2. States – We already discussed that a React app only contains components instead of pages. So, some components may need to store some values. States are used to store these values which are specific for a component.
3. Props – If we want to pass a state from one component to another, props are used.
4. useState – A Hook that lets you add React state to function components.
Start building a simple counter app using React
If you are interested in following a video guide, go ahead with the youtube video below.
Others, please follow the below steps. I am also giving the file structure of the app we are going to build. This will help you to place files in the correct location.

1. Install React
After the successful installation of Nodejs, install and set up a React app using the below command.
npx create-react-app react-counter-app
If you need further assistance in the installation of React on your system, use the below links.
Install React on Windows, Ubuntu, and macOS
Create a Button Component
We need two buttons on our counter app. An increment(+) button and a Decrement button(-).
We can create a Button.js file inside an src/components directory, a reusable Button component.
This Button component is called from a parent component later. We also need to pass title and action props while calling the component.
// components/Button.js
import React from "react";
export default function Button(props) {
let { action, title } = props;
return <button onClick={action}>{title}</button>;
}Code the Parent component App
Inside the src/App.js file, we can import the Button component we created in the previous step.
import React, { Component } from 'react';
import Button from './components/Button';
export default function App() {
...
}Now declare the state count and a function setCount to set the count value. This can be done using the useState hook.
const [count, setCount] = useState(0);Define two functions incrementCounter and decrementCounter, to increment and decrement the state count.
let incrementCount = () => {
setCount(count + 1);
};
let decrementCount = () => {
setCount(count - 1);
};Now let us set up the view. We need one button to increment the count and another button to decrement the count.
When pressing the + button, function incrementCount() will execute and the state count will increase by 1.
Similarly, when pressing the – button, function decrementCount() will execute and the state count will decrease by 1.
The react will re-render the view if a state or prop changes. So that the {count} inside the h2 tag will change according to the button clicks.
return (
<div className="app">
<div>
<div class="count">
<h3>Count:</h3>
<h1>{count}</h1>
</div>
<div class="buttons">
<Button title={"-"} action={decrementCount} />
<Button title={"+"} action={incrementCount} />
</div>
</div>
</div>
);The complete code in the App.js file looks the same as below.
import React, { useState } from "react";
import Button from "./components/Button";
import "./assets/css/style.css";
export default function App() {
const [count, setCount] = useState(0);
let incrementCount = () => {
setCount(count + 1);
};
let decrementCount = () => {
setCount(count - 1);
};
return (
<div className="app">
<div>
<div class="count">
<h3>Count:</h3>
<h1>{count}</h1>
</div>
<div class="buttons">
<Button title={"-"} action={decrementCount} />
<Button title={"+"} action={incrementCount} />
</div>
</div>
</div>
);
}Codesandbox
Refer to the CodeSandbox link to view the live app.
https://codesandbox.io/s/simple-counter-app-hs25i
GitHub
You can always refer to the GitHub repository to clone the project we have created.
https://github.com/techomoro/ReactCounterApp
Summary
We did create a counter app using React. This article will help beginners code their first project using the React library.





Hai
How would I add a reset button that makes the counter go back to 0?
You can change the state to 0 when clicking the reset button.
Suppose we need to add 1200 items then we will click the inc button 1200 times. What to do in order to edit the input field