We can easily deploy a Next.js app using Vercel and it is also the best way. But, if we have an intention to deploy a Next.js app as static pages on a cloud server like digital ocean, Vultr, etc., this article will help you. Prerequisites […]
Category: Next.js
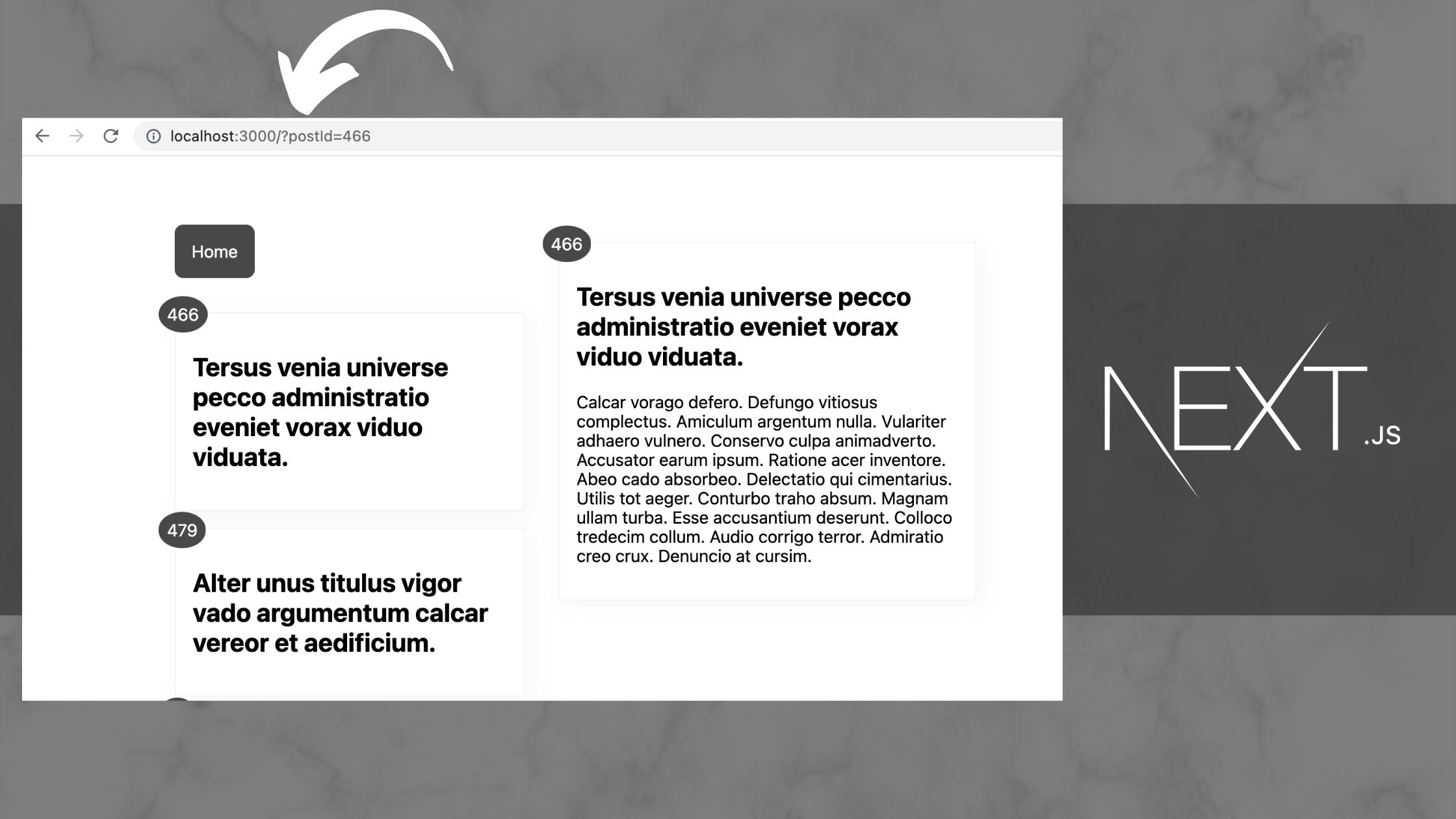
Fetch or Call API with Change in URL Parameters – Next.js
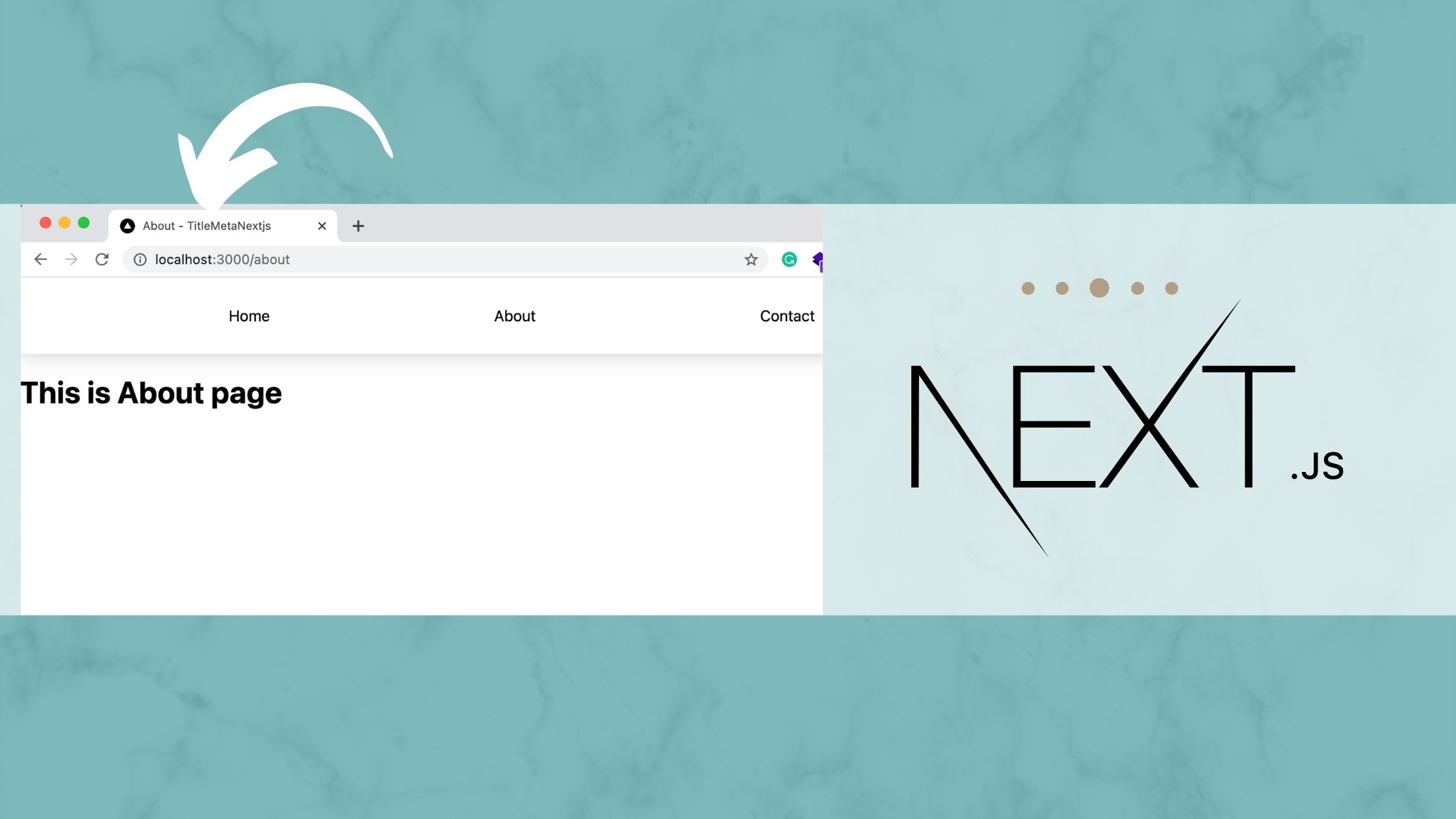
How to Add Title and Meta Tags for Each Page in Next.js
How to Use Sass or SCSS in a Next.js App
Developers are constantly looking for the best technologies to build web applications. After the entry of the React.js library, it’s easier to design beautiful user interfaces. When coming to production-ready web applications, Next.js a framework of React library is awesome. Developers are also in love […]
How to Use Context API in a Next.js App
Technology is changing day by day. After the success story of the React.js library, developers are behind a React.js framework which is Next.js. Next.js helps to build production-ready web applications in record time. Popular companies like Netflix, Tiktok, Hulu, etc. are using Next.js already for […]