It is easier to build web applications with the React library alone. But if the app is getting bigger, we really need a state-management tool. React library itself contains Context API that works perfectly to initialize states and functions globally on our app. Also Redux, […]
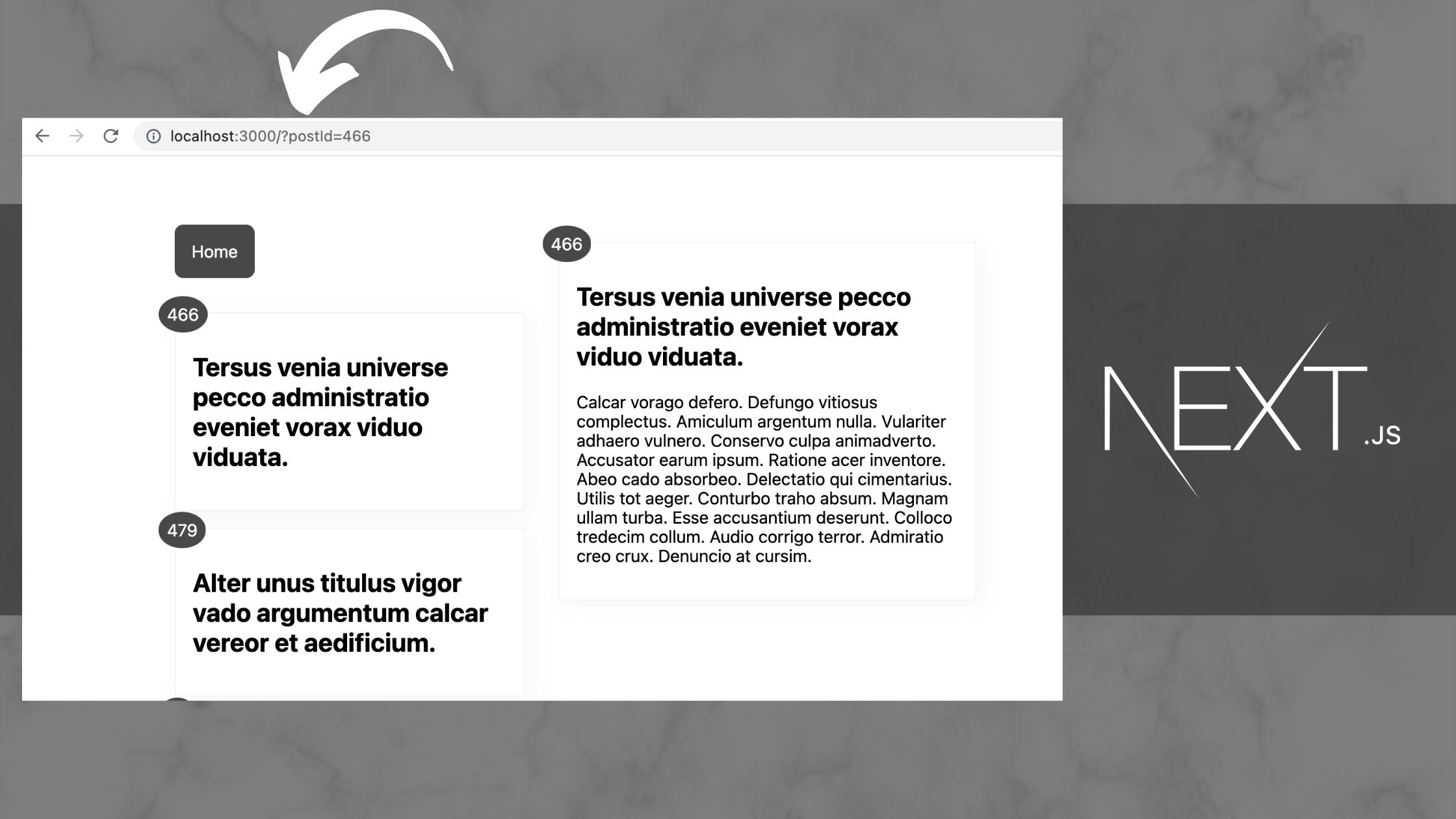
Fetch or Call API with Change in URL Parameters – Next.js
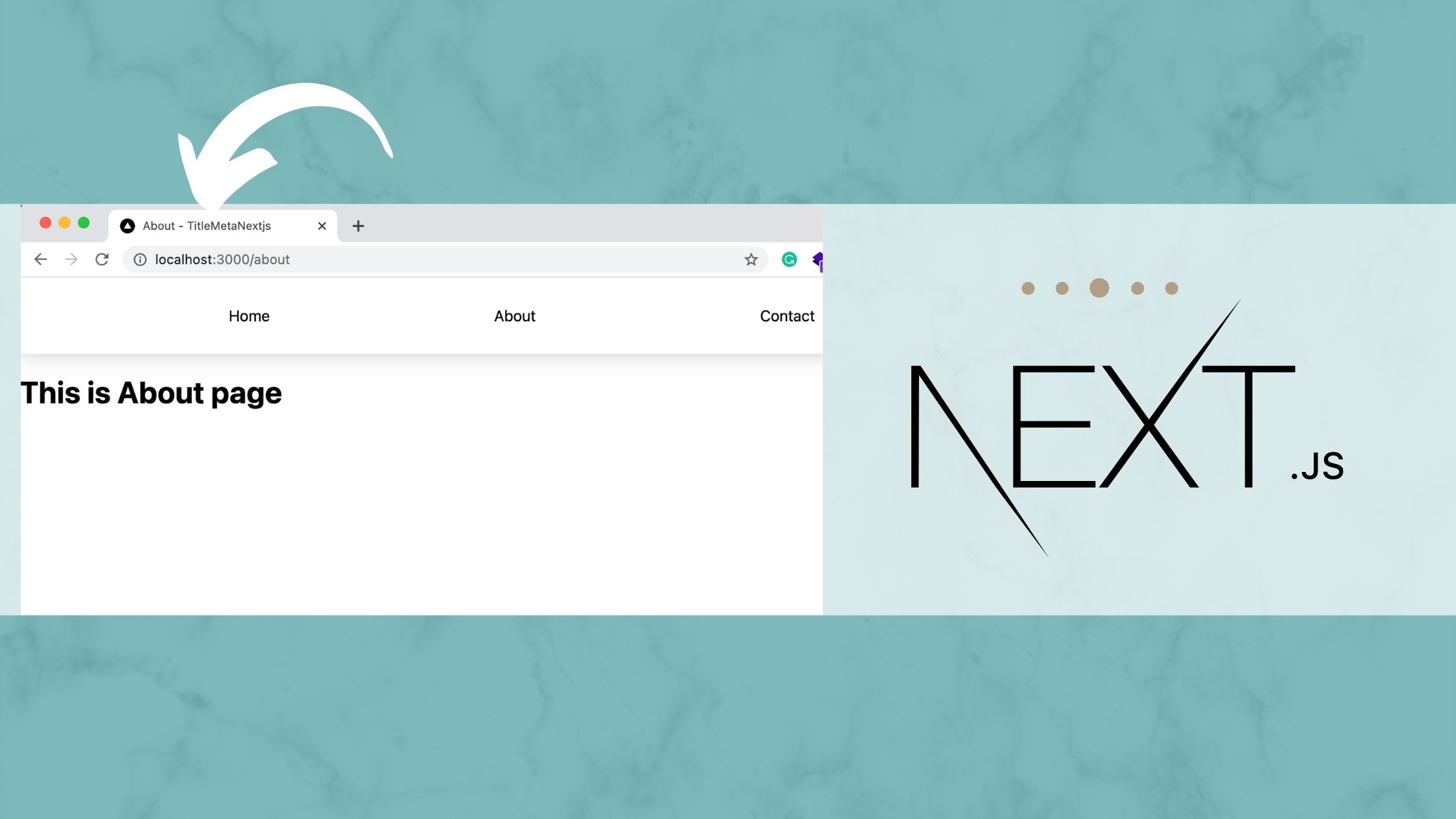
How to Add Title and Meta Tags for Each Page in Next.js
Experience of My First Freelance Work as a Full-Stack Mobile App Developer
Create a Dropdown in React that Closes When Click Outside
How to Use Sass or SCSS in a Next.js App
Developers are constantly looking for the best technologies to build web applications. After the entry of the React.js library, it’s easier to design beautiful user interfaces. When coming to production-ready web applications, Next.js a framework of React library is awesome. Developers are also in love […]
How to Use Context API in a Next.js App
Technology is changing day by day. After the success story of the React.js library, developers are behind a React.js framework which is Next.js. Next.js helps to build production-ready web applications in record time. Popular companies like Netflix, Tiktok, Hulu, etc. are using Next.js already for […]