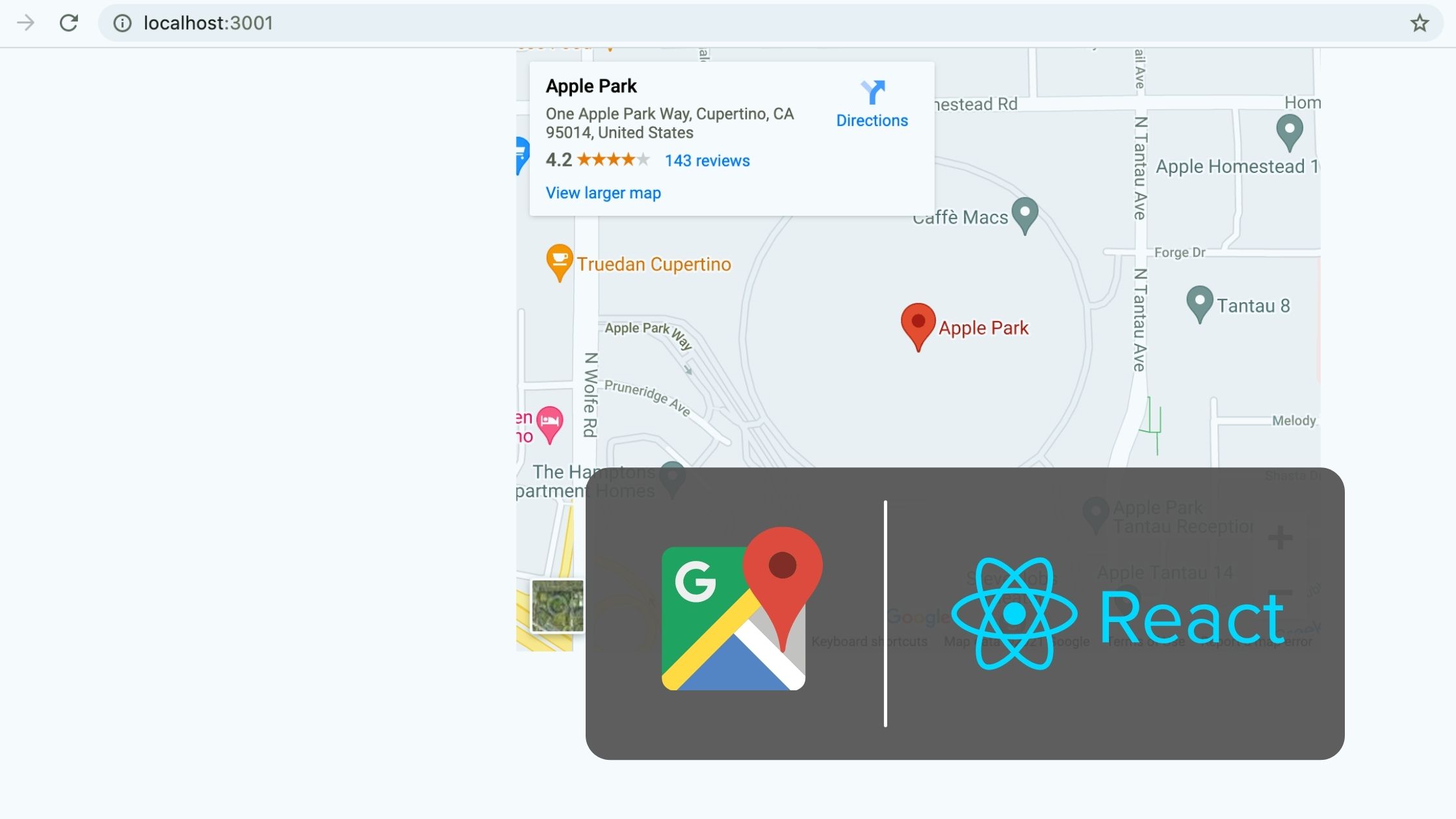
When building a business or portfolio website, we are sometimes required to embed the Google Map location. This makes our customers easily spot our business. Here we will discuss the steps to add or embed a Google Map location on a React app. Prerequisites The […]