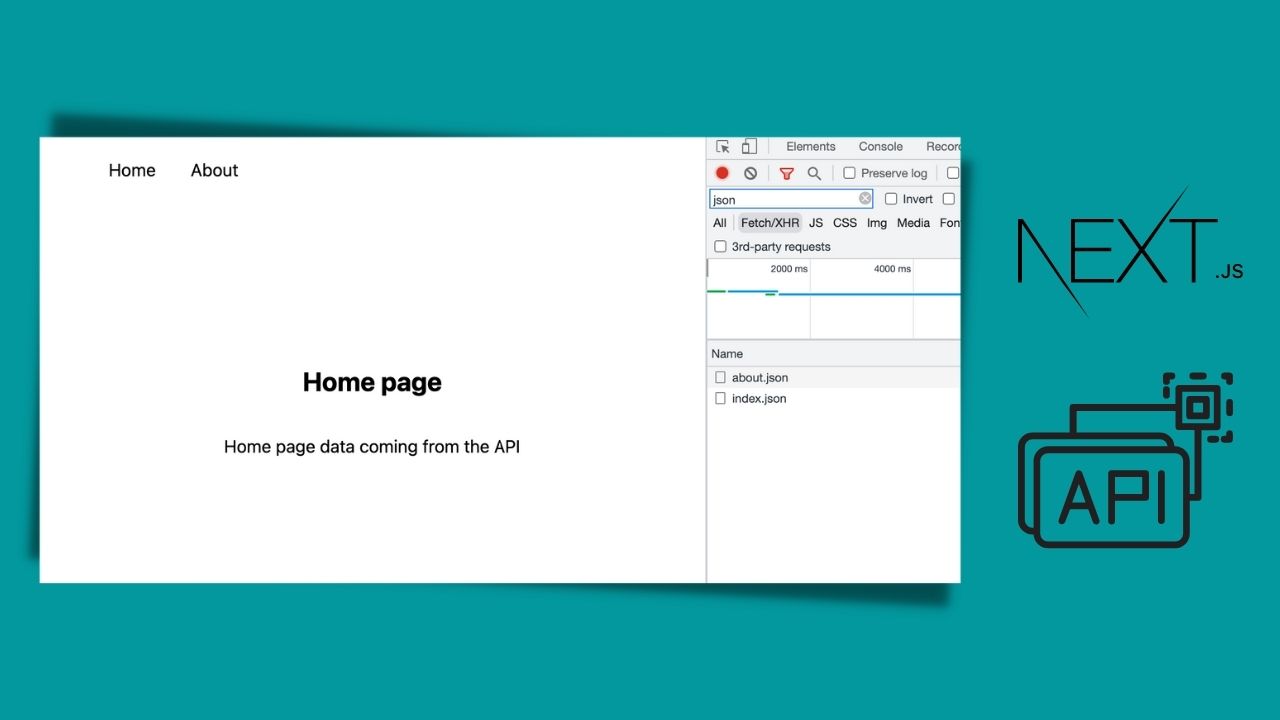
If we are using getServerSideProps in Next.js 12 for data fetching, it will call all the APIs for a single page including the header and footer APIs. But in most cases, we only need to call the header and footer APIs once when we are […]
Tag: next.js
How to Set Up the 301 Redirect in a Next.js 12 App
Generate Sitemap for Static and Dynamic Pages in a Next.js 12 App
Deploy a Next.js App with Private Dependencies in Vercel: A Simple Hack
Connect Multiple MongoDB Databases in a Next.js app
Change Navbar Style With the Scroll in a Next.js Website
People love modern websites with perfect color combinations and animations. Here, we will discuss the method to change Navbar Style with mouse scroll in a Next.js website. Prerequisites The reader should be aware of the following technologies:- JavaScript ES6 Basic CSS React.js library Nex.js framework […]